Il comando “Campitura a Bosco” permette di collocare delle strutture di forma circolare casuale sia lungo i lati di poligoni chiusi o aperti, sia lungo linee rette. In questo modo è possibile connotare a bosco aree definite del progetto.
Con questo comando si hanno a disposizione due possibilità di definire un bosco (un gruppo di alberi): il bosco può venire definito in base alla distanza tra i centri di due cerchi tra loro vicini, oppure impostando un valore di sovrapposizione, fino a tre differenti raggi di cerchio. Se si utilizza la prima modalità, verrà disegnato un bosco composto da singoli cerchi, i cui centri saranno distanziati in base al valore predefinito. Se invece il bosco deve avere una forma a sovrapposizione, verrà creata una polilinea formata da archi di cerchio. La campitura viene creata in modo casuale, per dare una connotazione di varietà al disegno e non renderlo monotono.
Il comando “Campitura a Bosco” può essere utilizzato sia su poligoni (chiusi o aperti), sia su linee rette. Se è attivo un poligono chiuso verrà creato un gruppo di alberi che ricorda il bosco. Se invece è attivo un poligono aperto o una retta, allora verrà prodotto un viale alberato.
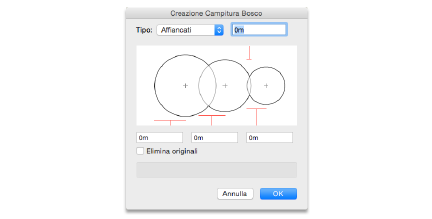
Richiamando il comando “Campitura a Bosco”, compare un dialogo che permette di stabilire come verrà disegnato il gruppo di alberi.

|
Opzione |
Descrizione |
|---|---|
|
Tipo |
Usare questo menu per scegliere se il gruppo di alberi va disegnato con sovrapposizione, quindi per mezzo di una polilinea, oppure con una distanza costante tra i centri dei singoli cerchi. |
|
Affiancati/Distanziati |
In base alla voce selezionata nel menu, in questo campo si può immettere il valore della sovrapposizione o, rispettivamente, della distanza tra i centri di due cerchi. |
|
Anteprima |
In questa sezione del dialogo viene indicato come si presenterà il gruppo di alberi, corrispondentemente al tipo selezionato. La raffigurazione è solo schematica, e quindi non rispecchia fedelmente né la Scala, né le lunghezze e le superfici. |
|
1° Raggio/2° Raggio/ |
In questi campi si possono immettere i valori dei raggi che dovranno avere i cerchi o gli archi di cerchio. Se in questi campi vengono impostati valori diversi per i singoli raggi, i cerchi e gli archi di cerchio dalle diverse grandezze saranno posti lungo i lati dell’oggetto attivo secondo il principio della casualità. Se tutti i cerchi o gli archi di cerchio devono essere disegnati con la stessa dimensione, si deve immettere il valore del raggio prescelto in ognuno dei tre riquadri, oppure lo stesso valore in uno solo dei tre campi e nei due restanti il valore ‘0’. |
|
Elimina originali |
Selezionando questa opzione, gli oggetti originali vengono cancellati non appena i gruppi di alberi sono stati creati. Se non si è sicuri che il risultato corrisponda alle aspettative, è meglio non attivare questa opzione. |
Per disegnare un bosco formato da alberi che si sovrappongono, procedere come indicato:
1.Accertarsi di aver scelto una scala corretta, ad esempio “1:1000”, prima di iniziare a creare il gruppo di alberi.
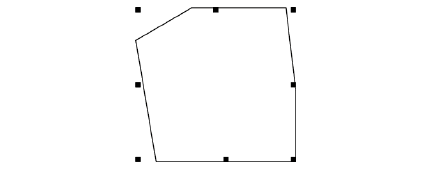
2.Disegnare il poligono che definirà il lato esterno del gruppo arboreo.

3.Selezionare il comando Campitura a Bosco.
4. Nel dialogo che compare scegliere il tipo Affiancati e inserire i valori desiderati.
5.Fare clic sul bottone OK.
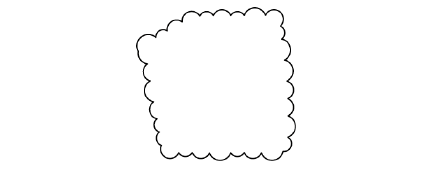
Il poligono viene modificato per assumere la forma irregolare di un bosco.

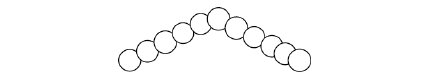
Nell’esempio seguente si vuole disegnare un bosco definito dalla distanza tra i centri di due alberi vicini. Procedere come indicato:
1. Accertarsi di aver scelto una Scala corretta, per esempio “1:1000”, prima di iniziare a creare il gruppo di alberi.
2. Disegnare il poligono aperto se servirà come tracciato per gli alberi.

3. Selezionare il comando Campitura a Bosco.
4. Nel dialogo che compare scegliere il tipo Distanziati e inserire i valori desiderati.
5.Fare clic su OK.
Il risultato dovrebbe essere simile a quello sotto riportato.